ItemCollection (class)
Overview
Summary
The ItemCollection class is designed to group and manipulate library Item elements.
It is a subclass of the Collection class, background information about which can be found in the Introduction to Collections article.
Contents
- Overview
- API
Usage
The ItemCollection class expects an array of library Items as its only parameter, so is nearly always used in conjunction with the Item Selector function (although you can of course pass in elements manually). This allows you to abstract fairly complex selections into an easy-to-manage expression.
The following example creates an ItemCollection using standard dom properties:
var collection = new ItemCollection(dom.library.getSelectedItems()); collection.list();
[object ItemCollection length=4]: Array (depth:1, objects:0, values:4, time:0.0 seconds) ---------------------------------------------------------------------------------------- array => Array 0: "3 - elements/other/intro text" 1: "3 - elements/other/lengthDisplay" 2: "3 - elements/other/imageTitle" 3: "3 - elements/other/instructions"
An alternative would be to use the Item Selector function and the :selected selector:
var collection = $$(':button');
The following example again uses the Item Selector function to grab all button items from the library (which otherwise would have required some manual coding):
var collection = $$(':button');
collection.list();
[object ItemCollection length=14]: Array (depth:1, objects:0, values:14, time:0.0 seconds) ------------------------------------------------------------------------------------------ array => Array 0: "2 - gfx/folder button" 1: "3 - elements/buttons/btn next slide" 2: "3 - elements/buttons/btn print" 3: "3 - elements/buttons/btn save" 4: "3 - elements/buttons/btn cancel" 5: "3 - elements/buttons/btn flip" 6: "3 - elements/buttons/btn restart" 7: "3 - elements/buttons/btn prev slide" 8: "3 - elements/measurements/AnchorStraight" 9: "3 - elements/measurements/Anchor" 10: "3 - elements/measurements/AnchorCurved" 11: "3 - elements/measurements/AnchorCalibration" 12: "3 - elements/measurements/Handle" 13: "3 - elements/lock folder/lock button"
Note that a collection does not select the items in the library - it merely holds a reference to them. To physically select items in the library, see the select() method.
API
ItemCollection(items, dom)
ItemCollection class enacpsulates and modifies Arrays of LibraryItems
The following example creates an ItemCollection using standard dom properties:
var collection = new ItemCollection(dom.library.getSelectedItems()); collection.list();
[object ItemCollection length=4]: Array (depth:1, objects:0, values:4, time:0.0 seconds) ---------------------------------------------------------------------------------------- array => Array 0: "3 - elements/other/intro text" 1: "3 - elements/other/lengthDisplay" 2: "3 - elements/other/imageTitle" 3: "3 - elements/other/instructions"
Inherited members
ElementCollection is a subclass of the Collection class:
Standard methods
deleteItems()
Delete the items from the library
The following example removes the assets/bitmap folder:
$$('assets/bitmap').deleteItems();
UI methods
select()
Select the item in the library
Creating an ItemCollection instance does not select the items in the library - it merely creates a reference to them. to selct them, you need to call the select() method.
The following example creates a collection of all library items with the word '.jpg' in their name, and then physically selects them:
$$('*.jpg').select();
expand(state, recurse)
Visually expands or collapses folder items in the collection in the library panel
The following example expands all folder items in the library panel:
$$(':folder').expand(true);
reveal()
Reveals the items in the library panel if any ancestor folders are closed
The following example reveals, but not selects, all graphic items in the library:
$$(':graphic').reveal();
Attribute methods
rename(baseName, padding, startIndex, separator)
Rename the the items in the collection using a numerical pattern or callback
The rename method accepts 3 different renaming signatures:
- None, some or all the parameters baseName, padding, startIndex and separator
- A single alphanumeric pattern, i.e. "Item ###" or "Item 015" with the # symbols indicating numbers
- A single callback function that should return a new String name
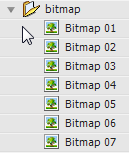
The following example renames all the items in the assets/bitmaps folder, starting from 1, with ## indicating to pad to 2 characters
$$('assets/bitmap/*').rename('Bitmap ##');

The following examples demonstrate various renaming techniques:
var items = $$(':selection');
items.rename(); // rename using defaults, "Item 1", "Item 2", "Item 3" ...
items.rename('Item ##'); // rename, starting from 1, padding to 2 characters, "Item 01", "Item 02", "Item 03" ...
items.rename('Item 025'); // rename, starting from 25, padding to 3 characters, "Item 025", "Item 026", "Item 027" ...
items.rename('Item', 4, 25); // rename, starting from 25, padding to 4 characters, "Item 0025", "Item 0026", "Item 0027" ...
The following example uses a callback to rename any exported movieclips with their class name:
$$(':exported').rename( function(item){ return item.linkageClassName.split('.').pop(); } );

move(path, replace, expand)
Move collection elements to a folder
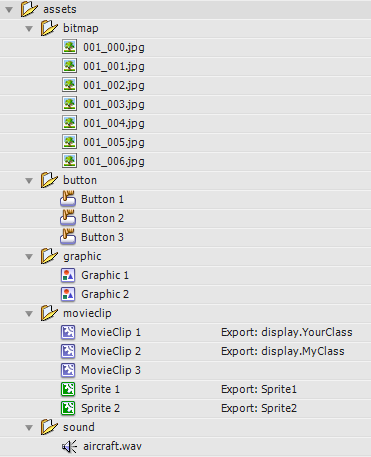
The following example organises your library items into subfolders per item type under the root folder assets/, then deletes empty folders:
// move assets depending on type
$$(':folder').expand();
for each(var type in ['movieclip', 'bitmap', 'graphic', 'button', 'sound'])
{
$$(':' + type).move('assets/' + type, false, true);
}
// delete empty folders
do{collection = $$(':folder:empty').deleteItems();}
while(collection.elements.length > 0);

Editing methods
exec(callback, params)
Run a function in each item in the collection by entering edit mode, running the function, then moving onto the next item
The following example iterates through all movieclips in the library, then aligns elements on their first frame to the nearest pixel using the element selector function and the ElementCollection class:
function alignElements(item, index)
{
trace('Aligning elements in "' + item.name + '"');
$('*').toGrid(1);
}
$$(':movieclip').exec(alignElements);
Aligning elements in "Folder 1/MovieClip 2" Aligning elements in "Folder 1/Sprite 1" Aligning elements in "Folder 3/Sprite 2" Aligning elements in "MovieClip 3" Aligning elements in "Folder 1/MovieClip 1"
addToStage(x, y, context)
Adds the items in the collection to the stage, returning an ElementCollection of the newly-added elements
The following example adds selected items to the stage, then because the returned value is an ElementCollection, immediately runs some ElementCollection methods to lay out the items visually:
$$(':selected')
.addToStage()
.move(50, 50) // ElementCollection methods from here on...
.distribute('horizontal');
Utility methods
sort()
Fast sorting algorithm
Because of the way Flash internally stores library items, when printing or modifying the library.items array, it can appear to be unsorted, rather than sorted by folder / item as we might expect. The sort method allows yo to sort the collection's elements alphabetically before running any further methods which require a sorted input. This does not affect the library's reference to the items.
The following examples demonstrate unsorted and then sorted output (note how aircraft.wav jumps from the bottom to the top of the list):
$$('*')
.list() // unsorted
.sort()
.list() // sorted;
[object ItemCollection length=21]: Array (depth:1, objects:0, values:21, time:0.0 seconds) ------------------------------------------------------------------------------------------ array => Array 0: "Folder 1" 1: "Folder 1/bitmaps" 2: "Folder 3" 3: "Folder 1/bitmaps/Graphic 1" 4: "Folder 3/Graphic 2" 5: "Folder 1/MovieClip 2" 6: "Folder 1/Sprite 1" 7: "Folder 3/Sprite 2" 8: "MovieClip 3" 9: "Folder 1/Button 3" 10: "Folder 1/bitmaps/Button 1" 11: "Button 2" 12: "Folder 1/MovieClip 1" 13: "Folder 1/bitmaps/001_000.jpg" 14: "Folder 1/bitmaps/001_001.jpg" 15: "Folder 1/bitmaps/001_002.jpg" 16: "Folder 1/bitmaps/001_003.jpg" 17: "Folder 1/bitmaps/001_004.jpg" 18: "Folder 1/bitmaps/001_005.jpg" 19: "Folder 1/bitmaps/001_006.jpg" 20: "aircraft.wav"
[object ItemCollection length=21]: Array (depth:1, objects:0, values:21, time:0.0 seconds) ------------------------------------------------------------------------------------------ array => Array 0: "aircraft.wav" 1: "Button 2" 2: "Folder 1" 3: "Folder 1/bitmaps" 4: "Folder 1/bitmaps/001_000.jpg" 5: "Folder 1/bitmaps/001_001.jpg" 6: "Folder 1/bitmaps/001_002.jpg" 7: "Folder 1/bitmaps/001_003.jpg" 8: "Folder 1/bitmaps/001_004.jpg" 9: "Folder 1/bitmaps/001_005.jpg" 10: "Folder 1/bitmaps/001_006.jpg" 11: "Folder 1/bitmaps/Button 1" 12: "Folder 1/bitmaps/Graphic 1" 13: "Folder 1/Button 3" 14: "Folder 1/MovieClip 1" 15: "Folder 1/MovieClip 2" 16: "Folder 1/Sprite 1" 17: "Folder 3" 18: "Folder 3/Graphic 2" 19: "Folder 3/Sprite 2" 20: "MovieClip 3"
Note that the ItemCollection does not sort itself by default due to performance reasons, as sorting can take a few seconds on large collections.
update()
Updates the elements from the hard disk
The following example updates all bitmaps in the library from the hard disk:
$$(':bitmap).update();
Its unclear from this documentation for the rename whether or not any of the parameters support retaining the original file name. Using an example that uses all the parameters would help.
Nope – library items only I’m afraid. To rename files, use the File class. I’ll add a note though, thanks for pointing that out.