End of October update – state of play
I thought it would be polite to those waiting for a release date to post about where I am with xJSFL.
First of all, it's not ready yet, and probably won't be for at least another month. I'm working on another project concurrently, and for the last couple of weeks it's taken a higher priority as I've needed to keep in sync with other developers.
So - I'll state simply and clearly what is and what isn't done:
What's done
Snippets Panel
This has been most important part of the project for the last couple of months actually. It allows you to easily manage, view, edit, customise and launch your JSFL scripts.
The majority of features are in - certainly enough to start using it today:
- It mirrors the flash/configuration/xJSFL/user/jsfl/scripts folder
- The functionality is exactly the same as the library panel
- Keyboard and mouse navigation, including context-sensitive right-click menus
- Shell integration, including creating, running, editing, and browsing to files
- Live filtering using the filter box at the top of the panel
- Custom file icons
- Tooltips on scripts with @tooltip doc comments
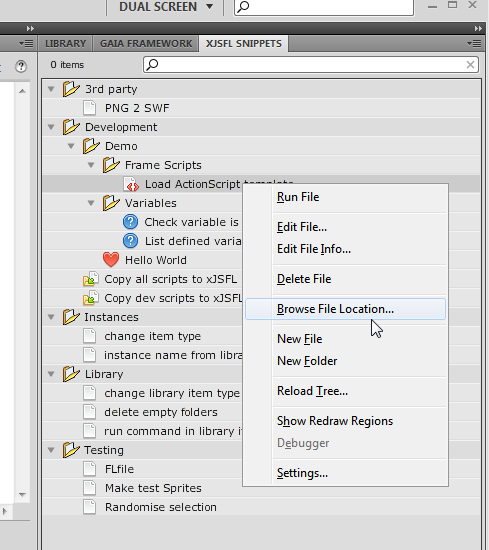
Here's how it looks in my Flash installation:
Still to do is the properties panel which will allow you to:
- Edit script doc comments such as @author, @date, @tooltip
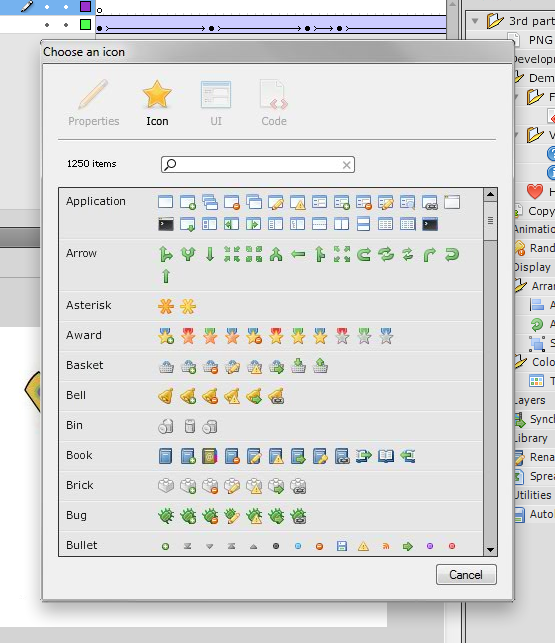
- Pick a new icon from the supplied categorised 1000+ icons
- At some point, will allow you to edit the Script to UI functionality I am planning, which will automatically build an XML UI from script @param doc comments
Here's a wee screenshot of how it's progressing so far:
The majority of the front-end AS3 and component framework
As I've been doing so much front-end development on xJSFL, I've built up a really great collection of AS3 classes. The majority are visual to provide the components I need to build the Flash panels. At some point I hope to properly componentize them.
Of note are:
- TransportFacade - wrapper functions to make loading files in Flash panels easy
- JSFL - wrapper functions to make working with JSFL in Flash panels easy
-
xjsfl.ui- component classes to build the UI in the native Flash UI style
- layout classes - including FlowPane, VBox and HBox
- tree class - as seen above
- icon class - to easily display filesystem-style icons
- right click menu - to easily create and manage context menus using an XML source
- search - the filter bar as seen above
- tabs - both flash panel and custom tabs as seen in the properties panel above
- tooltip - a tooltip class to globally show tooltips on compatible objects in the display stack
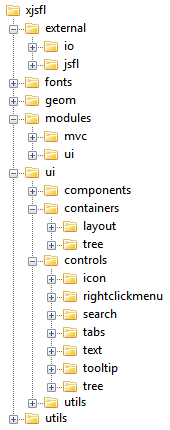
Here's a compact view of the class hierarchy (click to see it expanded):
Most of the xJSFL Core
- Class structure and methods - utils, settings, file, output, context, shortcuts
- Autoloading of libraries from system and user folders
- Basic logging and error trapping
- File and folder structure - system, modules, user
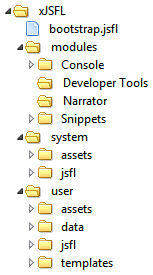
Just out of interest (albeit not very) here is the xJSFL folder structure. Again, click to view the expanded version:

The user folder is fully customisable, as are the module folders which are essentially distributed user folders.
Collection Core and Element Collection classes
The Collection core holds methods for iterating, adding, removing and filtering collection items, and is the base class for all other Collection types in xJSFL.
All Collection classes are designed to be extended, so you can easily add your own plugin methods to operate on elements within flash (library items, stage elements, documents) in the xJSFL way:
collection.doSomething();
.
The ElementCollection class is responsible for manipulating stage elements, and so far has a bunch of useful methods (with more to come):
- select - to select items that have been identified as a collection
- attr - to set or get properties en-masse
- orderBy - order elements by depth according to other properties such as size or x position
- align, distribute, space & match - similar functionality as the align panel
- toGrid - move items to a grid (set to 1 to align to pixel)
- randomize - randomise any property or groups of properties using simple expressions
- centerTransformPoint & resetTransform - no prizes for guessing these!
- rename - sequentially renames objects using a simple template expression
By adding your own methods, and chaining them together with the core methods, it's easy to create sophisticated, reusable functionality.
Current workflow is to develop and test JSFL using Komodo, which is extremely intuitive due to its excellent auto-complete, then finally adding finished code to the Snippets folder / panel for everyday use.
What's not done
The majority of the Collection types
Both the specific implementation and class-specific methods, as well as conceptual testing.
- Documents - not sure if this is even needed at this point
- Items - e.g. mass-edit class properties, edit and run functions on contained elements
- Layers - renaming, filtering, examining
- Frames - animation properties, frames vs keyframes, etc
CSS-style element selection
This is one of the core elements of the framework; being able to identify elements as be part of collections simply by using basic syntax, e.g:
$lib(':bitmap').attr('smoothing', false);
$frames('1-50').randomize(1, 4, true);
$('text').breakApart().arrange('circle', true);
This has to work across all Collection types, with both general and class-specific selectors.
Significant parts of the JSFL framework
Core prototype functions for String, Array, Number, etc.
Still need to add a bunch of utility classes for example to recursively iterate through items, layers, frames, etc.
Shortcutting module functionality into the xjsfl core object.
Ensure all classes use prototypical inheritance.
JSFL script functionality
There's still some functionality I want to add to JSFL scripts, such as proper parsing of Doc Comments to enable better integration with the Snippets panel.
Script to UI
At some point (not for the beta) I want the Snippets panel to have functionality where a file can be parsed for its functions, which show up as individual elements.
When launched, these special function elements will automatically pop up a parameterised UI according to the function's arguments that the user can interact with to test functionality without a script editor.
Flash panel framework
Again, probably not for the beta, but I want to finish the core AS3 MVC mini-framework that makes building Flash panels easier.
Panels become Views, a Controller and sub Controllers take care of user logic, and Models provide standardised loading and saving of data, preferences, etc.
Various library clsases will also provide standardised ways of building panels, and the UI framework will provide standardised UI components that look and feel just like native Flash.
The Komodo IDE extension
When xJSFL is released, I'd like to be able to package all the Komodo functionality into a simple extension, so there's no manual configuration to do:
- JSFL language type (at the moment I'm hijacking JavaScript)
- JSFL auto-complete
- xJSFL autocomplete
- Configuration
- Source Tree plugin
- Snippets, such as Test File and Test Project
Adobe Extension installation package
I've seen tutorials on this on the web, but it still looks like a lot of steps.
Online documentation
The code itself is extensively commented, but there's no point releasing the framework until I've written a few basic tutorials.
Updated blog theme
I really need to buy and install a more robust blog theme that will cope with documentation and tutorials!
So, what next?
Well - get it all done is what's next! Then I need to test at my end, and finally get a beta out. As for a date, at this point I would just say hopefully before Christmas.
Quite a few of the issues discussed above I do not intend to complete for the Beta, or possibly even for a 1.0 release.
Anyway - I hope that's enough information to explain what's going (or not going) on, but feel free to leave questions or comments on anything you've read above.
Cheers for now,
Dave



Can ‘t wait to get the beta version which seems great t ! Keep up the good work.
It all sounds really interesting, I’m looking forward to try it… cheers!
Thanks for keeping us posted about your project! It sounds really cool, good luck!