Snippets & other updates
So it's been a week since the pre-Beta launch, and I've made various bug-fixes and improvements; mainly:
- Snippets now handles multiple folders, so you can add and remove your own sets
- XML now has a handy remove() method in addition to find(), and you can target nodes using CSS-style shorthand: nodes.remove('#id'), nodes.find('@attr=value'), etc
- Config is now more flexible and powerful with easy set() and get() methods
- Spreadsheet Edit has been rewritten to work with the panel staying open
- xjsfl.get object for dom, library and selection with standard alerts
- Various minor updates
Snippets
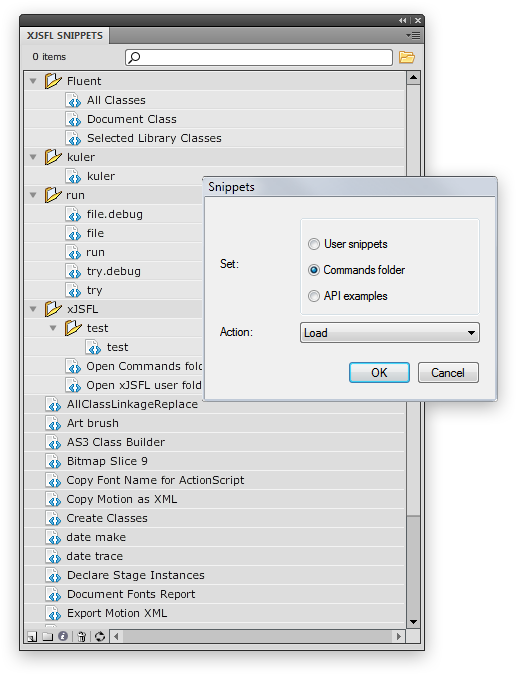
Here's a screen shot of the updated Snippets UI:

Snippets will at some point have the following additional functionality:
- Files can be scanned for individual functions, making it easier to write libraries
- Subfolder open/closed states will be saved
However, this will have to wait as the next task is proper documentation! Once that's done I'll officially announce xJSFL as a Beta release.
Spreadsheet Edit
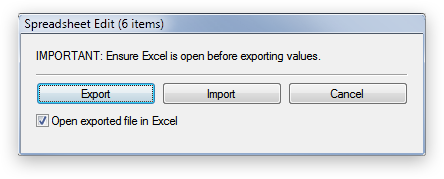
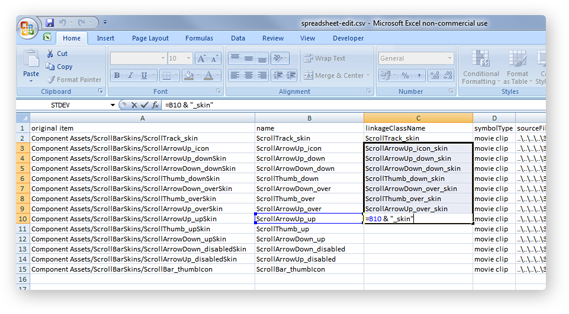
Another nice little example of xJSFL code is the Spreadsheet Edit sample in the User Snippets folder. This allows you to select items in the library, export their properties to a spreadsheet, edit, then reimport:

Great for batch-editing properties, or using Excel formulas to create new values:

Structured access to Flash elements
Spreadsheet Edit also uses the xjsfl.get object which is a set of standard routines for getting the dom, library selection or stage selection, and alerting the user if he or she hasn't yet made the right choice:
var items = xjsfl.get.items();
if(items)
{
// do something with items
}
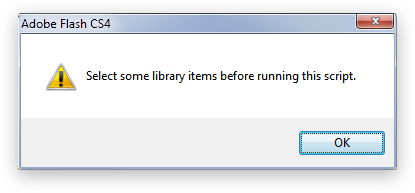
If the user hasn't selected any items in the library, he'll see a default error message, and the codeblock won't run:

The nice thing about xjsfl.get is that xjsfl.get.items first calls xjsfl.get.dom so you'll get a dom error instead of an item error if there's no document open first.
It makes sense to standardise these common checks within the framework I think, rather than reinventing the wheel for every script.
Full list of improvements
Added intermediate handleEvent() method xjsfl.ui, and updated xjsfl.scriptDir Functionality updates to XUL Added XML.remove() method, and moved callback creation functionality to helper function Minor updates to File Major update to Snippets, handles multiple adding & removing multiple sets Changed paths.get() to paths.all Improved Config file management, setting initial data, and toString() Output.inspect(): added 'constructor' to illegal matches Bug fixes: paths.add(), file.find(), module.register() Big update to Config. Simplified instantiation. Added set() and get() methods. Added demo code Minor updates to Config and Module code Changed xjsfl.output.error() to xjsfl.output.debug() Tidied up script tags as user scripts are no longer needed with XUL scope and initialize event Rewrote Spreadsheet Edit to allow for edits between exports and imports, as well as using new File and XUL functionality Added XUL-level event handling & demo code Fixed case-sensitivity in parseValue() for TRUE|FALSE Updates to how File saves files. Removed xjsfl.dom and added xjsfl.get object, which includes getters for dom, selection and items along with user alerts
Stand by for docs :)
Cheers,
Dave
Please make a video tutorial how use xJSFL in action.
Yup, I’m currently in the process of writing documentation, and will definitely do a couple of video tutorials as soon as the pages are up. The quick start section should be up by next week (this is also why xJSFL is not officially in Beta yet – I think it’s only fair to document what is officially released).