Superdoc and Template classes
So I'm plugging away on the framework, and thought I would share a couple of new classes that are now pretty-much finished.
Superdoc
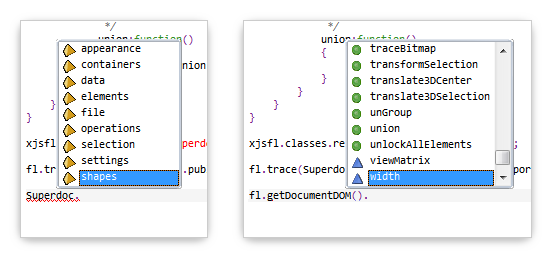
This is the Mama of all classes! Essentially it's the JSFL Document class, but restructured as a hierarchical object, so instead of remembering 1 of 180 methods or properties, you access it logically:

The code is a little more verbose, but certainly makes it easier to trawl the Document class if you're not familiar with it.
// document.setFillColor(value);
Superdoc.appearance.fill.color = value;
// document.addItem(position, item);
Superdoc.elements.add.item{position, item};
// document.clipCopy();
Superdoc.operations.clipboard.copy();
It also uses JavaScript 1.6 getters and setters, so properties that you used to have to reference with getProperty() / setProperty() are now just property = value;
Click here to view the full Superdoc hierarchy.
Template class
How often do you find yourself concatenating strings to build up code, or some other kind of textual output?
The new Template class allows you to use plain text documents and placeholder code to create output. A template file might look something like this, saved as "method.txt":
{doc}
{name}:function({params})
{
{content}
}
To populate the template you simply create, populate and render a new Template object like so:
var data =
{
doc:doc,
name:name,
params:params,
content:content
};
var output = new Template(file)
.populate(data)
.indent(1) // add a 1-tab indent to the output
.render();
Which might give you something like the following:
/**
* Moves selected objects by a specified distance.
* @param distanceToMove {Number} A pair of floating-point values that specify the x and y coordinate values by which the method moves the selection. For example, passing ({x:1,y:2}) specifies a location one pixel to the right and two pixels down from the current location.
* @see https://help.adobe.com/en_US/Flash/10.0_ExtendingFlash/WS5b3ccc516d4fbf351e63e3d118a9024f3f-7df6.html
*/
moveBy:function(distanceToMove)
{
document.moveSelectionBy(distanceToMove);
}
As you can see, it's pretty easy to build up code.
Templates can also be nested, so by assigning another template to the any property of the data object, it will be rendered as well:
// inner template
var method = new Template('method.txt', {name:'test', params:'str', content:'alert(str);'});
// outer template
var object = new Template('object.txt', {name:'Test', content:method});
// render
trace(object);
// output
Test =
{
test:function(str)
{
alert(str);
}
}
The template's toString() method will internally call render(), so tracing any template, or including a template in any other code that converts it to a string will render it, and any nested templates.
So, that's it for now!
Cheers,
Dave
Comments are closed.