Moshi Monsters
Intro
One of the interesting challenges that the Mind Candy mobile team have been faced with is what is the best way to reuse the vast array of Flash assets that have been created during the 4+ years of Moshi Monsters in a way that's compatible with iOS devices.

Our first approach was to convert the flash animations into an intermediate file format that could be loaded and rendered using Core Graphics in iOS. This was a successful method however generating each frame was fairly expensive and had quite a hit on the frame rate.
We also looked at the more traditional approach of frame by frame animation with spritesheets but it didn't take long to realise the vast amount of texture memory that would be consumed to create the rich, smooth animations we desired was unacceptable!
Next steps
It became apparent that we needed a more custom approach, something that would allow us to take a spritesheet that contained separate parts of a larger sprite and define various animations that bring those pieces to life. There are a few tools being developed amongst the Cocos2D community with this goal, Spriter being the most talked about. These tools however are in the early stages of development and lacked the maturity required for us to confidently turn them over to the artists as a decent animation creation tool. The battle is always to allow our awesome artists the freedom to create whatever they want but still in a format which can be easily exported.
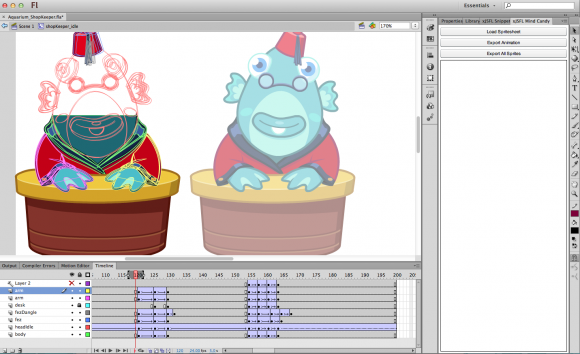
What we really needed was a way for the artists to leverage the animation creating ability of Flash assets but with bitmap objects instead of vectors. It was incredibly fortunate that at this point Dave Stewart, the creator of xJSFL, was visiting Mind Candy to show us the framework and discuss how it could be useful to us.
New xJSFL tools
Within a month of looking at xJSFL, with no prior JSFL knowledge we had a working set of tools that provided the following 3 tasks:
- Load Spritesheet – a Cocos2D spritesheet (a png and xml file) are loaded and each of the separate sprites are recreated in a Flash document. The artists can then use these sprite sheet elements to create animations. In the majority of cases we can take existing flash animations and swap the current symbols with the equivalent sprite sheet elements. This provides a relatively straightforward way to go from a Flash animation with vectors to one with bitmaps.
- Export Animation – the animations created with the sprite sheet elements can be exported to an XML format that can then be used within our mobile apps. The exported animations are parsed into similar structures to the flash document within our app and the Flash transformations are replicated.
- Export All Sprites – for every item in a Flash documents library, export every element of every keyframe of every layer to a separate image files at a given scale. This allows us to take any Flash animation and hopefully output all the images required to create a spritesheet for an animation. Adding the ability to scale before saving the images also gives us the best quality images for when dealing with retina displays.

Although this pipeline is still in early days it is proving to be very useful in adding the extra flourishes we desire to our applications.
Ben Christey is a senior developer at Mind Candy.