Story Monster
Intro
Story Monster is an educational game to help kids learn sentence-structure / parts of speech and grammar, developed by designer / animator Al MacInnes and independent programmer Hugh Campbell.
This case study is a response to questions from the xJSFL Developer Questionnaire.
Using xJSFL
How has xJSFL helped facilitate this project?
It provided some fantastic glue between the creative side of our dev team of two:
- Al MacInnes (animator / designer)
- me (programmer)
We are in different cities, but we needed something that
- allowed him to do what he had to do, in the Flash IDE, without the code complexity getting in his way
- Provided me with the correctly structured, compiler-ready assets, with a minimum of fuss
Are there any xJSFL classes or features you find yourself using a lot?
Almost all my work, with the exception of beating some timeline animation into shape, involved the library. In this, Iterators were a godsend. Depending on the folders / subfolders within the library that items were found, different iterators worked on them to set class linkages, add them to templated classes and XML files, and generate unique classes, based on the library structure.
Did you make any panels, or snippets, or do you generally just find you do a lot of live-coding?
I created a snippets folder inside the git repository we were sharing, meant that any changes I made to snippet code & templates, or ones I added were instantly available to my animator. Once he was set up with xJSFL installed, and a custom snippet set, the first run of script prompted him to choose the root folder of the project, which was then remembered, referencing all paths relative to it.
Do you have a defined workflow that you tend to use?
We were only a team of two, so long as we were on the same page, we were OK.
What's been the biggest change since moving from JSFL to xJSFL?
I shudder to think how something like this would have worked in pure JSFL.
Before this project, I had had minimal exposure to it; I’d written a few scripts, to do some batch exporting, but nothing serious. Once exposed to xJSFL, my eyes were opened to the potential of scripting the IDE, the place where creatives still want to play, but programmers fear to tread. This was not just in terms of the IDE scripting, but the many elegant extras which have been bundle in. A key example being the templating engine, and the way it lowers the scripting barrier to entry for generating compiler ready exported data from the IDE.
Screenshots of project / tools in action
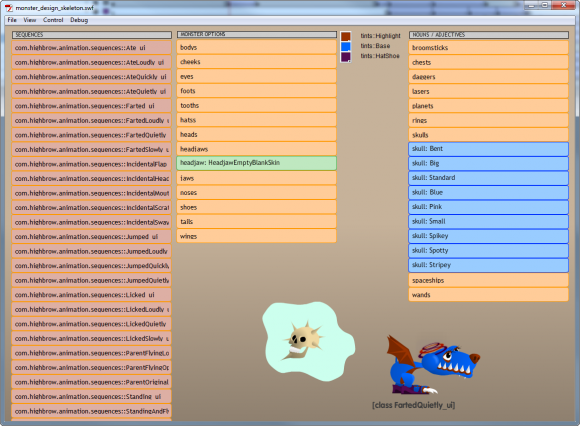
Monster animation and design test bed, which allowed Al to test any combination of monster design, animation sequence and object:
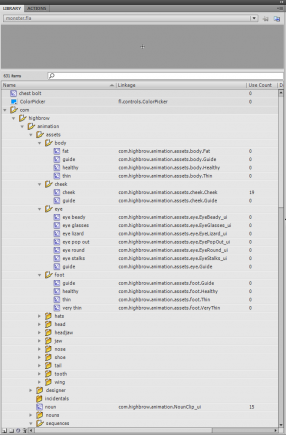
Assets also had their export Ids auto-generated according to the library structure:
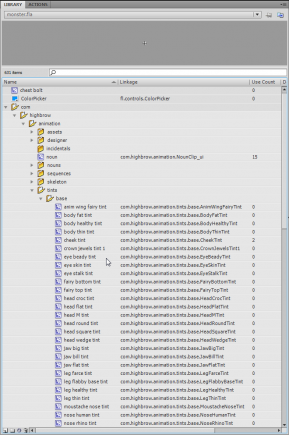
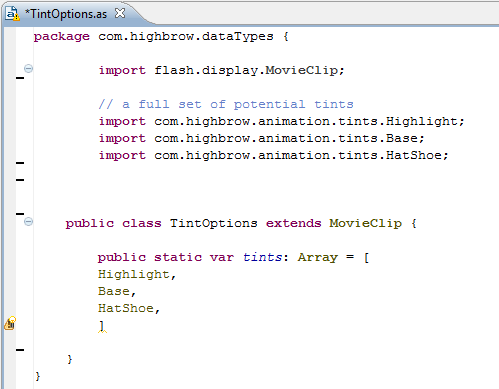
Some of the assets needed to be tinted in particular ways. Simply by creating folders inside the ‘tints’ folder, and then populating them with assets, Al could create new classes of tint, and expose them in his testbed:
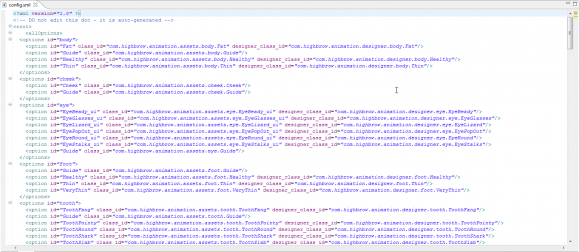
These assets were then used to generate an XML configuration file which was used at runtime:
As well as auto-generating all the class files for the project, to ensure flex compiler includes all the assets:
About
Your xJSFL skill level
Not bad, being a sole trader, I’ve had less time to explore than I’d like. I’m still struggling with iterators for timeline objects. The next ideal step for us would be to take what we’ve got and port it to mobile using Starling or another Stage3d framework, which will require the export of all the timeline animation we have here.
Could you describe how tools are written, distributed and used within your company?
We used git for source control; once Al and I had the snippet library installed, I could push updated scripts to him that way
How many people in your department use JSFL, either as a developer or end-user?
2 ;-)
Company name and a few words (industry, size, age, market, products, etc)
I’m an independent programmer
Feedback
How did you discover xJSFL?
I still recall Googling around for some JSFL ‘sample scripts’ that would point me in the right direction for doing some of the automations I knew we needed in order to get the production process of the ground. The xJSFL link dropped in only after a fair few searches, as I was fruitlessly refining, and re-refining my terms to try to get a link, and I was blown away once I started reading.
I shudder to think how things would have gone if I hadn’t come across it.
Did you find xJSFL easy to learn?
I was able to make good use in a relatively short time; trying to track down glitches in earlier version of, or extend a few of, the core classes for timeline manipulation proved a bit of a timesink, but that’s partly just my lack of JS experience, especially wrt your ‘class’ file structures.
Do you write your JSFL code using Komodo and the xJSFL Extension? Or do you use something else?
I took your advice on this, and used Komodo; I didn’t find it that useful in terms of code completion etc. Combined with the lack of error reporting in CS5, the IDE we had no choice but to use, it meant I found myself treading pretty carefully when making changes to existing scripts, as debugging was hard. And part of that is that although I can read and write JS, I haven’t found the ‘rhythm’ of coding it, so to speak.
Not sure that I was using it in exactly the way intended, but I guess, working in a strongly typed language like AS3, in an IDE like Eclipse, I’m a bit spoiled for that sort of thing.
What's the best thing about xJSFL?
It bridges the gap between the place creatives want, and need to play (the Flash IDE), and the places that programmers live (anywhere else but).
Do you utilise the online documentation? And if so, how?
A lot; I seemed to be hunting for examples a lot of the time.
Anything else!?
Thanks. xJSFL made our game possible!