Element Selector ($) (function)
Overview
Summary
The Item Selector function allows CSS-style selection of elements on stage.
Contents
Background
The Element Selector ($) function in xJSFL is analogous to the $ selector function in the jQuery framework. However, instead of selecting DOM elements, the xJSFL selector selects (or identifies) Flash stage elements, and returns an ElementCollection object.
Basic use of the function is as follows:
var collection = $(selector);
The selector variable is always a String, the syntax of which identifies some property or attribute to match on the elements currently on the stage, such as:
'Item*' // any named clips on stage starting with the word "Item" ':movieclip' // any movieclips instances '[x>200]' // any elements more than 200 pixels over in the x axis
The return value of the selector function is a Collection instance, or more specifically for the ElementSelector, an ElementCollection instance, which is has additional Element-related methods with which you may manipulate or modify the elements within the collection.
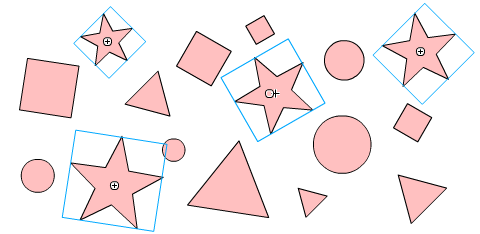
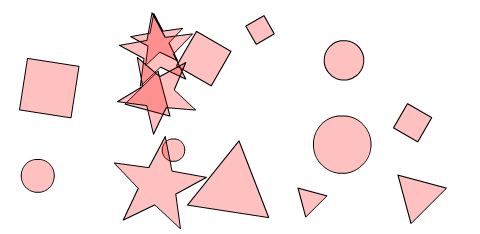
Take the following example, which uses a wildcard name selector to select all elements on stage starting with the word star:
var collection = $('star*').select();
The result of this line of code is as follows:

Note that in this example, the select() method is chained from the resulting ElementCollection instance, and has been used here only to visualise the result of the $() function. In everyday use, you may not need to select() elements to modify them as you can simply run the Collection modification methods (though some methods do require selection first):
var collection = $('star*').attr('x', 200);

See the ElementCollection class for more information.
API
$($expression, $source, $document, $debug)
Returns an ElementCollection of stage elements (note that $ arguments can be supplied in any order)
The ElementSelector function is fairly flexible regarding what parameters are passed in, allowing you to:
- Use a selector expression to create a brand new ElementCollection
- Filter an existing ElementCollection or Array of elements with a selector expression
- Create a new ElementCollection from a selection, Array, or existing ElementCollection
The following example creates a brand new ElementCollection from the current selection:
var collection = $($selection);
collection.list();
[object ElementCollection length=3]: Array (depth:1, objects:0, values:3, time:0.0 seconds)
-------------------------------------------------------------------------------------------
array => Array
0: "name: star1"
1: "name: triangle1"
2: "name: square4"
The following example uses a selector expression to return a new ElementCollection containing only the bitmaps on the stage on the current frame:
var collection = $(':bitmap');
collection.list();
[object ElementCollection length=1]: Array (depth:1, objects:0, values:1, time:0.0 seconds)
-------------------------------------------------------------------------------------------
array => Array
0: "item: 1 - assets/bitmaps/icon_new.png"
The following example passes in an existing selection as the $elements parameter, then filters using a selector expression:
var elements = $($selection, ':text'); collection.list();
[object ElementCollection length=2]: Array (depth:1, objects:0, values:2, time:0.0 seconds)
-------------------------------------------------------------------------------------------
array => Array
0: "type: text"
1: "type: text"
You can also create a Collection in a completely different document context, by passing in a Document or Context instance
// set the active window
fl.setActiveWindow(fl.documents[0]);
// create the collection in a different window
var collection = $('*', fl.documents[1])
// rotate the elements of the collection in the other window
collection.attr('rotation', 20);
Selectors
This section demonstrates usage of both Core Selectors as well as selectors specific to the ElementSelector function.
See the Selector Table for a list of all selectors.
Property selectors
name
The following example matches any elements on stage whose name starts with the word Item:
$('Item*');
You can also limit selections using a range. The following example selects elements on stage named from "Item_01" to "Item_10":
$('Item_{1|10}');
:type
The type selector for the Element Selector matches both the elementType, and if the element has a corresponding library item, its itemType as well.
Valid elementTypes item types are:
- :instance
- :text
- :shape
- :shapeObj
Valid itemTypes are:
- :movieclip
- :graphic
- :button
- :symbol (matches :movieclip, :graphic or :button elements)
- :bitmap
- :component
- :compiledclip
- :video
The following example returns all movieclip items on stage on the current frame:
$(':movieclip');
[attribute]
The attribute selector matches elements' attributes name and optionally none, all or a part of their values. Full details for attribute can be found on the Selectors page.
The following example returns all elements on stage which are between 100 and 500 on the x axis:
$$('[left>100][left<500]);
The same result can also be acheived using a range:
$$('[left={100|500}]);
Pseudo selectors
:keyframed
The keyframed selector matches all elements with keyframes other than frame 0 (for example buttons with keyframes, but not tweens);
$(':keyframed);
:animated
The animated selector matches all elements with tweens on at least one frame of their child timelines:
$(':animated');
:scripted
The scripted selector matches all elements with scripts on at least one frame of their child timelines:
$(':scripted');
:audible
The scripted selector matches all elements with sound on at least one frame of their child timelines:
$(':audible');
:scriptable
The scriptable selector matches any elements that can be declared as scriptable via ActionScript on the IDE's stage:
$(':scriptable');
:filtered
The filtered selector matches all elements with a filter applied, such as a blur or drop shadow:
$(':filtered);
:tinted
The tinted selector matches all elements which have been tinted (element.colorMode == tint):
$(':tinted);
:transparent
The transparent selector matches all elements which have had their alpha set (element.colorMode == 'alpha'):
$(':transparent');
Item Selectors
Given that some elements themselves have Library Items, the following Item selectors are valid:
Another valid type would be ‘:font’ as well.
Well, :font isn’t a valid type for Stage elements, but it is for Library elements (check the $$ selector for :font!).
It’s technically possible to add custom selectors to the selector engine to filter based on a sub property, i.e.:
trace($selection[0].textRuns[0].textAttrs.face)
I’ll need to look into that for the final release, and might even list/add some psuedo selectors for this kind of thing.
OK, see the latest blog post for an update on this!
https://xjsfl.vercel.app/blog/custom-selectors
As well as the API documentation:
https://xjsfl.vercel.app/support/api/elements/Selectors#custom-attribute-selectors