Item Selector ($$) (function)
Overview
Summary
The Item Selector function allows CSS-style selection of items in the library.
Contents
Background
The ItemSelector function is the partner to the ElementSelector function, but for Library Items. It allows you to programatically identify items for manipulation within a document's Library.
Basic use of the function is as follows:
var collection = $(selector);
The selector variable is always a String, the syntax of which identifies some property or attribute to match on the items within the Library, such as:
'Item*' // any items starting with the word "Item" ':movieclip' // any movieclips '[smoothing=true]' // any elements with the attribute "smoothing" which is set to true
The return value of the selector function is a Collection instance, or more specifically for the ItemSelector, an ItemCollection instance, which is has additional Item-related methods with which you may manipulate or modify the elements within the collection.
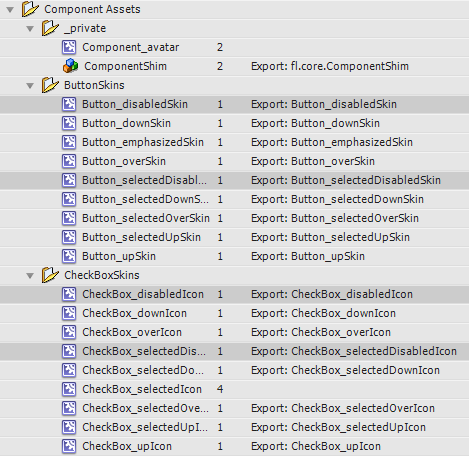
Take the following example, which uses a wildcard name selector to select all Items in the library with the word disabled in their name:
var collection = $$('*disabled*').select();
The result of this line of code is as follows:

Note that in this example, the select() method is chained from the resulting ItemCollection instance, and has been used here only to visualise the result of the $$() function. In everyday use, you do not need to select() elements to modify them as you can simply run the Collection modification methods:
See the Selectors page for more info.
API
$$($expression, $source, $document, $debug)
Returns an ItemCollection of Library Items (note that $ arguments can be supplied in any order)
The following example returns an ItemCollection containing only the bitmaps within the current library:
var collection = $$(':bitmap');
collection.list();
[object ItemCollection length=6]: Array (depth:1, objects:0, values:6, time:0.0 seconds)
----------------------------------------------------------------------------------------
array => Array
0: "1 - assets/bitmaps/icon_attach.png"
1: "1 - assets/bitmaps/icon_music.png"
2: "1 - assets/bitmaps/icon_new.png"
3: "1 - assets/bitmaps/icon_recycle.png"
4: "1 - assets/bitmaps/icon_update.png"
5: "1 - assets/bitmaps/icon_widgets.png"
The following example finds the item with the exported class Button, and renames it to New Button:
var collection = $$(':Button').rename('New Button');
collection.list()
[object ItemCollection length=1]: Array (depth:1, objects:0, values:1, time:0.0 seconds)
----------------------------------------------------------------------------------------
array => Array
0: "2 - elements/interactive/New Button
The following examples all convert existing Item selections to a new ItemCollection:
var collection = $$(':selected');
var collection = $$(collection);
var collection = $$($library.getSelectedItems());
collection.list();
Selectors
This section demonstrates usage of both Core Selectors as well as selectors specific to the ElementSelector function.
See the Selector Table for a list of all selectors.
Property selectors
name
The name selector returns items with the specified name. Wildcards and ranges can be used with name selectors.
The following example matches any items whose name contains the word button:
$$('*button*');
/path
The path selector returns items on a specific Library path. Wildcards and ranges can be used with path selectors.
The following example matches all desendants in the folder /assets/bitmaps:
$$('/assets/bitmaps/*');
:type
The type selector returns items of the specified itemType. Valid item types are:
- :movieclip
- :graphic
- :button
- :symbol (matches :movieclip, :graphic or :button elements)
- :folder
- :font
- :sound
- :bitmap
- :component
- :compiledclip
- :screen
- :video / :embeddedvideo / :linkedvideo
The following example returns all graphic elements in and below the assets/ folder:
$$('assets/*:graphic');
.Class (uppercase first-letter)
The class selector matches all items set to export to a particular class. Wildcards can be used with class selectors.
The following example matches items with the class name containing the word Button:
$$('.*Button);
.package (lowercase first-letter)
The package selector matches all items set to export to a particular package. Wildcards can be used with package selectors.
The following example matches all items set to export to the package com.xjsfl.ui and below:
$$('.com.xjsfl.ui.*');
[attribute]
The attribute selector matches elements by attribute - see the Selectors page for full details.
The following example returns an ItemCollection with all bitmap items that have their allowSnoothing property set to false:
$$(':bitmap[allowSmoothing=false]);
Structural selectors
:children
The children selector matches all immediate children of the currently-matched folders, rather than all descendants.
The following example matches only items within the folder /path/to/folder, but not items below that:
$$('/path/to/folder:children');
:descendants
The descendents selector matches all items below the currently-matched folders. Note that descendants is spelled with an a not an e !
The following example matches all items in and below the /assets folder:
$$('/assets:descendants');
You can get the same result with a wildcard operator (removing the trailing slash would return the parent folder as well):
$$('/assets/*');
:parent
The parent selector matches the parent folder of all current items.
The following example matches all parent folders that contain a bitmap item:
$$(':bitmap:parent');
To get a grandparent, just double-up the selector:
var grandparent = $$(':bitmap:parent:parent');
Pseudo selectors
:exported
The following example matches any items that are set to export:
$$(':exported');
Element Selectors
Given that Items are themselves elements the following Element pseudo-selectors are valid:
Comments are closed.