Writing an xJSFL script
Overview
Writing JSFL scripts in Flash has traditionally been a case of:
- Open an external text editor
- Paste in or write a bunch of boilerplate code, such as var dom = fl.getDoucmentDOM();
- Write some initial JSFL to test your theories
- Test the code in Flash by double-clicking the file in the Explorer/Finder
- Debug as best you can best you can with various traces and alerts
- Repeat process until desired result is achieved
- Save in the commands menu for future
Unfortunately, this way of working isn't particularly scalable, both in terms of effort required, and code management.
This page will discuss the basics of writing good xJSFL, including:
- Publishing from Komodo Edit
- Managing scripts in the xJSFL/user folder
- Using libraries
- Debugging code
The page after this will discuss saving your efforts as reusable Snippets.
Writing & running your first Komodo JSFL script
First, make sure that both Komodo Edit and Flash are open, the xJSFL project is open in Komodo, and an .fla is open in Flash.
In Komodo, create a blank document by pressing CTRL+N.
Enter the following JSFL in the new file:
fl.trace(fl.getDocumentDOM());
Save the file, making sure it has a .jsfl extension, somewhere in the user/jsfl folder, or a subfolder if you like.
Press CTRL+Enter to test the file in Flash.
Behold the following string printed to the Output panel!
[object Document]
Initializing the xJSFL framework
So, that script is hardly likely to set the world on fire, so let's ramp things up a bit and initialize xJSFL.
Insert the following line before fl.trace():
xjsfl.init(this);
Now delete the fl. from the last command, so your script looks like this:
xjsfl.init(this);
trace(fl.getDocumentDOM());
Press CTRL+Enter again to test the script.
You should see:
> xjsfl: initializing... [object Document]
What's happening here is:
- The xJSFL framework is initialized, meaning that libraries, global functions and properties are copied to the current scope (in this case, window)
- The new global trace() function is called
xJSFL provides various core global functions and properties as standard each time you initialize, details of which can be found here.
Using some basic xJSFL properties
Let's get slightly more advanced and clean up some of the verbose JSFL with some neat xJSFL.
In the second line, replace the rather lengthy fl.getDocumentDOM() with the variable dom, so your script looks like this:
xjsfl.init(this);
trace($dom);
Test the script again and notice that the Output panel still shows [object Document]. This is because xJSFL defines a global JavaScript 1.5 getter to the DOM for the current scope. It makes it easier than typing the full fl. syntax each time you need to access the DOM.
OK, still not very exciting, so let's use an xJSFL method to actually look at the DOM and see what it's made of!
Update your script so it looks like this:
xjsfl.init(this);
inspect($dom);
You should see something like the following appear in the output window:
Inspect: Document (depth:4, objects:309, values:947, time:0.8 seconds) ---------------------------------------------------------------------------------------------------- object => Document [parentWindow] => Window [flash] => Flash appName: "Flash MX2" appVersion: "" systemScript: "en" tools: [ SKIPPING! ] [drawingLayer] => drawingLayer sampleProperty: "foo" // etc...
This is one of xJSFL's output functions, which you'll commonly use when debugging your scripts, and trying to work out what exactly is in that variable after all.
Adding xJSFL classes and using the folder structure
OK, let's finish off this tutorial by pretending that we need to send the structure of the DOM to a colleague, and we want to attach it as a file to an email.
Change the last line of the script to the following:
var contents = inspect($dom, false);
Now add the following line to the script:
var file = new File('//user/temp/dom.txt', contents);
Your final script should look like the following:
xjsfl.init(this);
var contents = inspect($dom, false);
var file = new File('//user/temp/dom.txt', contents);
Now, finally, test the script with CTRL+Enter.
Nothing happened, right?
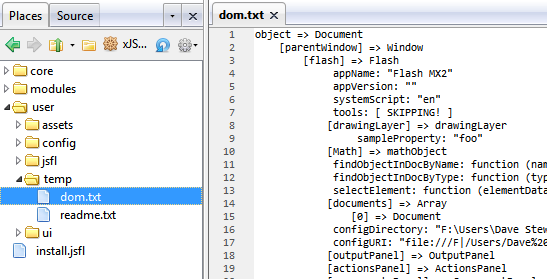
Wrong. Navigate to the user/temp folder in the Komodo Edit Places panel and open the dom.txt file.

If you can see the structure of the Document object, give yourself a pat on the back and put the kettle on to celebrate with a cup of tea! You've just written, managed, and run, your first xJSFL script.
xjsfl.init(this);
Output.inspect(dom);
this 2 line of code output – error (The following JavaScript error(s) occured: At line 705 jf file “xjsfl.jsfl” Type error: this.makePath is not a function)
Download the latest version of the framework. That was a bug I left in after some refactoring, but fixed shortly after.
trace(dom) isn’t working. It needs to be replaced by trace($dom) I guess.
Yeah, that’s right. The docs are all awaiting update after Beta 1 and Beta 2 changed loads of things. Sorry about the wait. Client work calls and all that. Best thing is to dive into the source code