Selectors and Collections
Overview
Selectors and Collections are xJSFL libraries that allow you to specify and manipulate elements in the Flash IDE in so few lines of code, you could swear it was done by magic:

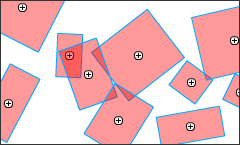
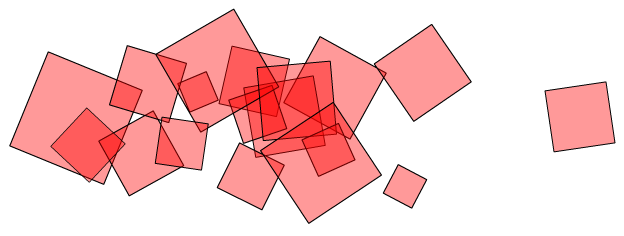
To achieve the example above, which is to to rename, randomise, and select all movieclips on the current frame, you might type:
$(':movieclip')
.rename('element_###')
.randomize( {position:[200, 50], size:'75%', rotation:360} )
.select();
No document, timeline, layer or frame-specific code there!
Instead, notice the CSS-like selection of elements and parametrised customisation of collection methods.
Selectors (used to specify items or elements to modify) support a wide range of CSS-like expressions, including:
- Item and Element types
- Item and Element names and paths
- Attributes
- Classes and packages
- Psuedo-selectors like :selected or :animated
- Numerical comparisons
- Wildcards
Collections (used to group and manipulate items or elements en-masse) each have their own specific methods. Methods for manipulating Library Items include:
Methods for manipulating stage Elements include:
Together Selectors and Collections create a paradigm-shift from repetitive document-oriented syntax and for-loops, to object-oriented syntax and “Collection”-specific coding.
Documentation
Guides
Cookbook
- Working with Elements (unfinished)
API