Introduction to Selectors
Overview
Partnering with Collections, xJSFL introduces Selector functions to JSFL, which allow the developer to identify elements and items using easy-to-write CSS-style expressions, commonly used in JavaScript libraries like jQuery.
Instead of accessing elements or items via...
fl.getDocumentDOM().getTimeline().layers[0]frames[0].elements
fl.getDocumentDOM().library.items
...you can now use the ElementSelector ($) or ItemSelector ($$) function and supply a selector expression, such as:
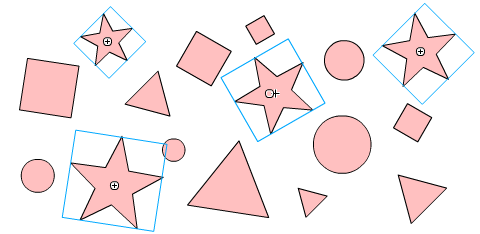
var collection = $('star*').select();
The result of this line of code is as follows:

Library Items can also be selected, using the ItemSelector ($$) function, for example:
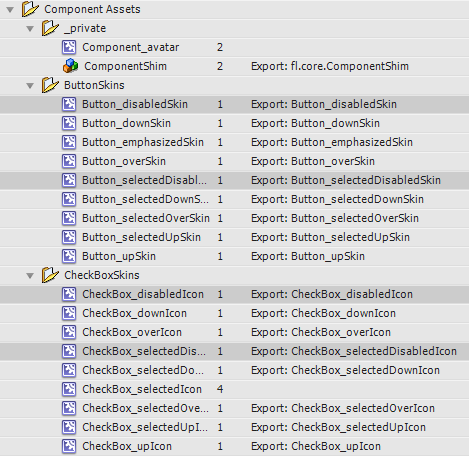
var collection = $$('*disabled*').select();
The result of this line of code is as follows:

Selector Syntax
The selector variable is always a String, the syntax of which identifies some property or attribute to match on the elements currently on the stage, such as:
'Item*' // any named clips on stage starting with the word "Item"
':movieclip' // any movieclips instances
'[x>200]' // any elements more than 200 pixels over in the x axis
Selectors vary in their syntax, but the following list outlines the various syntaxes supported over the whole range of selectors:
name /librarypath :type :pseudo .Class .package [attribute] [attribute=value] [attribute!=value] [attribute^=value] [attribute$=value] [attribute*=value] [attribute!=value] [attribute>value] [attribute<value] [attribute>=value] [attribute<=value] :combination(selector)
Wildcards and ranges are also supported for some selectors:
* (wildcards)
{min|max} (ranges)
Finally, multiple selectors can be built-up to fine-tune the selection of Elements or Items:
$('.Square[x>200]'); // select all Square instances > 200 px in x
Collections
The return value of any Selector function is a Collection instance, or more specifically ElementCollection or ItemCollection instances, which have additional Element or Item-related methods with which you may manipulate or modify the elements or items within the collection.
For example, once selected, you can modify the collection's elements with Collection methods like so:
var collection = $('star*').attr('x', 200);

As discussed in the Introduction to Collections, Collections allow you to manipulate multiple items using an object-oriented API, performing multiple chained operations on the encapsulated elements as a group, for example:
$(':movieclip')
.rename('Item ###')
.toGrid(20, 20)
.randomize({width:10, height:10})
.select();
See the the ElementSelector ($) and ItemSelector ($$) pages for more information.
Comments are closed.