UI builder
Overview
Traditionally, building an interface panel in vanilla JSFL is a fairly involved process involving writing XML, saving a file, opening the UI, testing and finally committing something pretty basic to disc.
xJSFL brings a standardised UI layout to JSFL, with shorthand syntax and an AS3-like event system, allowing you to build, display, interact with, and validate input from fully-functioning custom UIs in (literally) seconds.
Take the following example:
function makeClip(name, type, center)
{
document.convertToSymbol(type.toLowerCase(), name, center ? 'center' : 'top left');
}
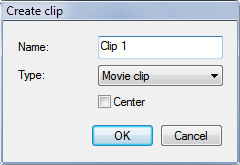
var ui = 'title:Create clip,Name,dropdown:Type=[Movie clip,Graphic,Button],checkbox:Center';
var xul = XUL.create(ui, makeClip);
It simply packages up the parameters needed for document.convertToSymbol() into a user-friendly UI, in a fraction of the code and time it would have taken in vanilla JSFL:

Using xJSFL's shorthand UI syntax and the XUL.create() method, the framework has taken care of:
- dialog title
- control definition
- layout
- validation
- saving and loading of XML
- processing the result
The XUL class can also be used in an object-oriented manner with calls for all available controls types, settings, as well as functionality to add your own XML and attach event handlers - which are of course fully object-oriented, unlike the vanilla JSFL affair.
Documentation
JSFL API
Workflow
- Adding a UI (unfinished)