Adding a UI
Overview
This page demos examples of using the XUL class to get user input for JSFL code. You can copy and paste any of the code here and run it verbatim.
Search for, then select and open multiple .fla files
Overview
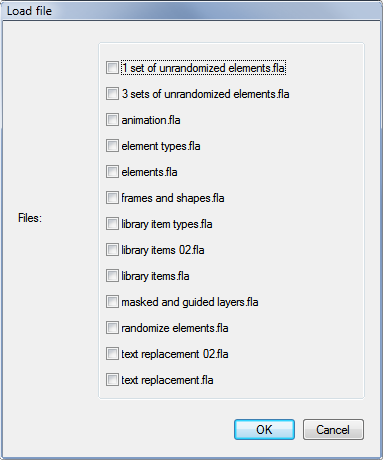
The following example expands on the Find a file example, returning multiple files and adding them to a basic user interface, then allowing the user to choose multiple files to open.

Again, it uses the Utils and File classes, but instead of exiting the search when it finds the first file, walkFolder() searches all files, and adds them to a list of names and URIs, which forms the basis of the shorthand code used to build the XUL checkbox group.
Code
// callbacks
function loadFile(paths)
{
for each(var path in paths)
{
fl.openDocument('file://' + path);
}
}
function processFile(element)
{
if(element instanceof File && element.extension === 'fla')
{
var state = name == undefined || element.name.indexOf(name) != -1;
if(state)
{
files.push(element.name + ':' + element.uri.replace('file://', ''));
}
}
}
// variables
var uri = fl.browseForFolderURL('Select folder to search for .fla files');
var name = prompt('Optionally enter the partial name of a file to find');
var files = [];
// process
if(uri)
{
Utils.walkFolder(uri, processFile);
if(files.length)
{
var controls = 'title:Load file,checkboxes:Files={' + files.join(',') + '}';
XUL.create(controls, loadFile);
}
else
{
alert('No files were found');
}
}
Open multiple stacked windows
Overview
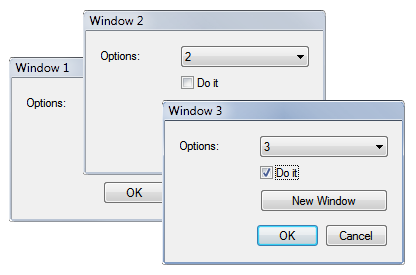
Your script is getting complex, and your XUL dialog is getting messy. What would be really useful would be to open a secondary windows on top of the first one. Luckily if you do this from the same XUL dialog, each one stays modal.

Code
var i = 1;
function newWindow()
{
var xul = XUL
.factory('title:Window ' +(i++)+ ',dropdown:Options=[1,2,3],checkbox:Do it,button:New Window')
.addEvent('newwindow', 'click', newWindow )
.show()
inspect(xul.values);
}
newWindow();
And the output...
Inspect: Object (depth:4, objects:0, values:2, time:0.0 seconds) -------------------------------------------------------------------------------- object => Object options: 3 doit: true Inspect: Object (depth:4, objects:0, values:2, time:0.0 seconds) -------------------------------------------------------------------------------- object => Object options: 2 doit: null Inspect: Object (depth:4, objects:0, values:2, time:0.0 seconds) -------------------------------------------------------------------------------- object => Object options: 1 doit: null
...
Comments are closed.