Komodo AutoCode Extension
Setup
Overview
The AutoCode extension adds some extra functionality to Komodo, that makes it easier to write (and test) code. Its features include:
- Tab-complete on abbreviations
- DocComment generation
- Places integration
- JavaScript console functionality
- Auto-Complete customisation
Download and intallation
Download the AutoCode .xpi from support.activestate.com/node/7280 then install using the following instuctions:
- Make sure Komodo is open
- Drag the .xpi file onto Komodo
- Restart Komodo
Preferences
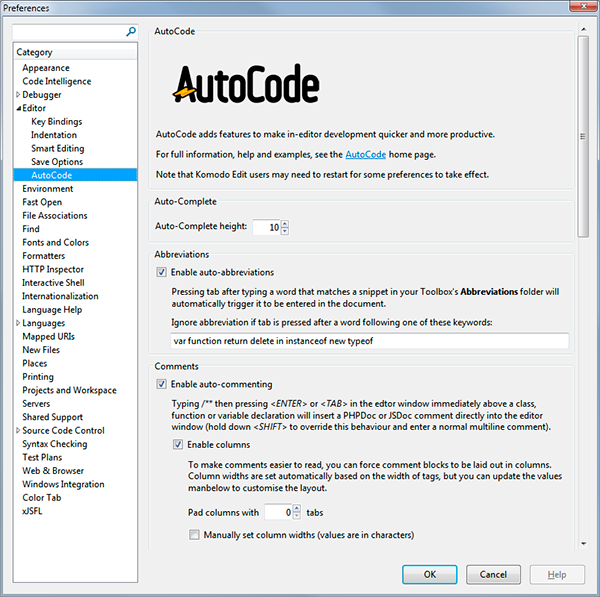
Ensure that the extension's functionality is enabled by going to Preferences > Editor > AutoCode, and making sure that the relevant checkboxes are checked.

For more information see the section on Komodo installation.
Auto-Abbreviations
Intro
Abbreviations are a standard Komodo feature that allow you to enter a single keyword in the editor pane, then expand that keyword into an editable code, with placeholder regions that you tab through to fill in values.
AutoCode Abbreviations allows you to use the tab key, instead of the default CTRL+T to enter an abbreviation.
Overview
The concept is perhaps easier illustrated with a sequence of images. Firstly, type a keyword corresponding to an abbreviation name, in this case "for":

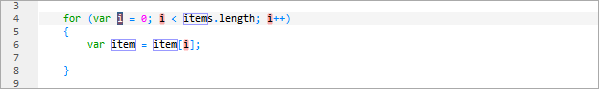
Then, press tab (as opposed to the more cumbersome default, CTRL+T) to trigger the abbreviation's template:

The template is inserted into the document, and the first place holder is highlighted in each place in the template that it is used. You can alter it by simply typing, or accept the value and tab to the next placeholder.
Snippets folders
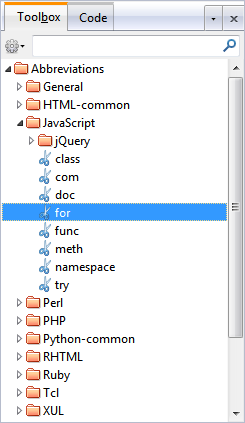
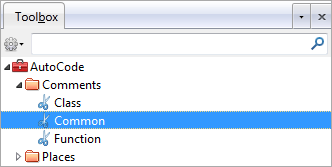
In order to expand a keyword, you'll need a named Snippet in your Toolbox's Abbreviations folder. The Snippet name should match the keyword typed, and should sit somewhere within a folder matching the language:

There are some more rules on how Snippets are selected, so see the Komodo help for further information.
Ignoring identifiers following keywords
Occasionally, pressing tab can trigger an insertion when you don't want one, for example, when declaring a variable and then tabbing to place values in columns.
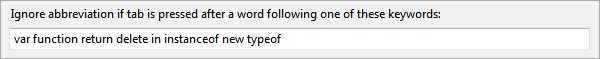
For these cases, AutoCode Preferences allows you to set a list of keywords, for which when a word immediately after is tabbed, the abbreviation will be ignored:

So for example, if you typed...
var func
...and then a Tab character, the ActiveState-provided "func", insertion of the Snippet would be skipped, as the word func came immediately after the ignored keyword var.
However, typing just...
func
...would insert the Snippet as expected.
Note that AutoCode also skips inserting abbreviations if it detects the caret is currently in an inline comment or DocComment block.
DocComment generation
Overview
Komodo uses the JSDoc and PHPDoc syntax to document JavaScript and PHP code, as well as hint param and return types.
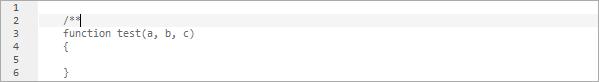
With the Auto-Comment checkbox enabled in the preferences, all you need to do comment a function or method is to type /** just above the function declaration...

...then press the TAB key:

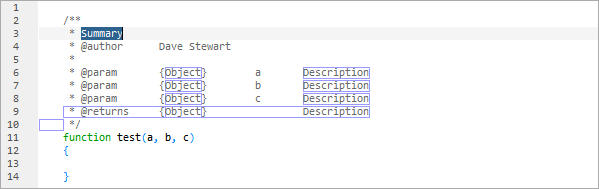
The comment will be completed, and placeholders will be entered, allowing you to tab through the values.
Note that a return(s) value is added and automatically highlighted in full, so if there's no return value on your function, you can simply press delete when highlighted, and the entire line will be removed.
Customising formatting
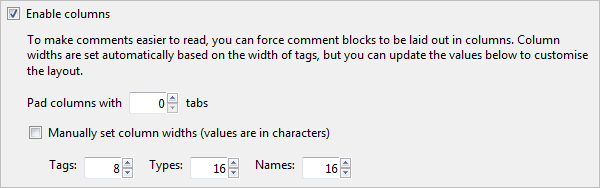
You'll notice that the entries are also nicely formatted into columns. There are more options in the Preferences for this, including fixed-width columns, and padding:

Customising content
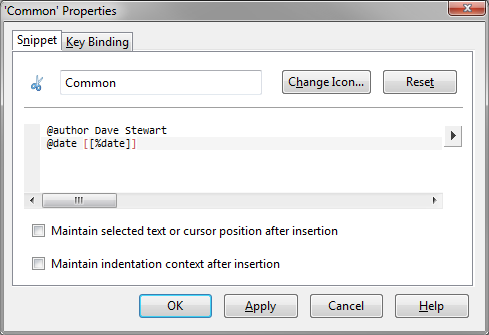
To add your own (global) custom text or parameters to class and function comments (such as @author information), locate the relevant Snippets inside AutoCode's own Toolbox...

...then add your own parameters as you wish:

The code therein will be insterted automatically into the appropriate comment types as they are created.
Places integration
Intro
The Places integration is the most powerful feature of AutoCode, and automates the process of inserting file paths, or even complete blocks of code including file paths, project variables, and image widths and heights, into a document.
Note that athough everyday usage of places integration is actually really easy, the level of customisation hides a lot of power, so it's recomended to read through the Places help at least once, just to get a brief understanding of how the various options and rules work together.
The various sections are:
- Overview
- Using snippets to generate code
- Snippet variables
- Grouping file extensions under a common Snippet
- Snippet folders
- Code generation rules
- Default Snippets
Overview
At its simplest level, Places integration enables you to simply ALT+click a file or folder in the Places panel to insert the item's relative or absolute path into the current document:
 However, as well as just inserting the path, you can also use the Komodo Snippets system to customize the insertion, to insert full snippets of code that include the URL of the file being inserted. This insertion is based on both the inserted file's type and the document's current language (but can be overridden in other ways).
However, as well as just inserting the path, you can also use the Komodo Snippets system to customize the insertion, to insert full snippets of code that include the URL of the file being inserted. This insertion is based on both the inserted file's type and the document's current language (but can be overridden in other ways).
Linux users, note that ALT+Click is reserved for moving windows - you will need to either disable this functionality using the information on this page, or click files with the middle mouse button only.
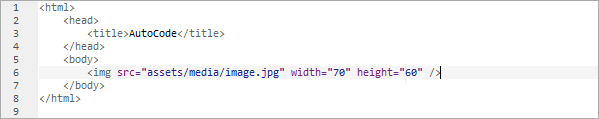
For example, if you are in an HTML document, and you ALT+click an image file, an HTML img tag will be insterted, including the actual width and height of the image:

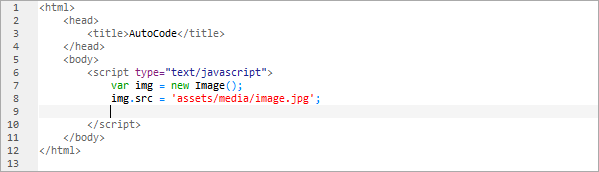
Or if in the JavaScript part of the HTML document, ALT+clicking will insert some image-specific JavaScript code:

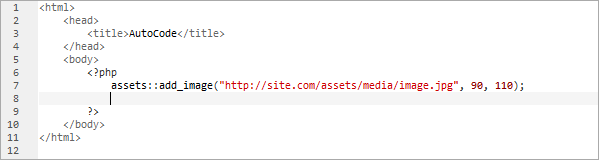
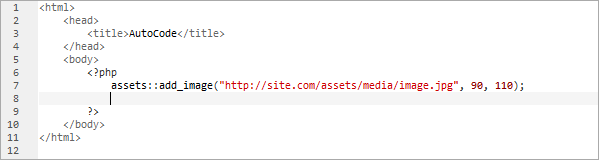
Or if in a PHP document, you could set up custom PHP code to insert images using your own code:

AutoCode comes with a variety of Snippets already set up for use, but you're more than free to add your own, directly to the AutoCode Toolbox.
Using snippets to generate code
As seen above, all insertions are fully-customisable by the user, as each of them is a standard, physical, Snippet in your Komodo Toolbox. You may edit as you see fit, even adding your own language & file type combinations.
AutoCode uses some basic rules and a standard Snippets folder structure in order to locate the correct Snippet to use:
AutoCode > Places > Root Folder > Sub-Folder (optional) > Language > extension
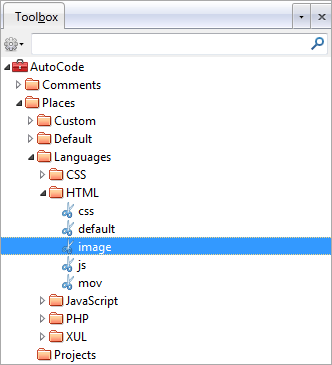
At the most basic level, when just working in a language such as HTML, and without any special Project settings, the folder structure to insert an image Snippet would be:
AutoCode > Places > Languages > HTML > imageIn the actual Snippet panel, that looks like this:

The code inside the actual Snippet itself, with the AutoCode Places path variable being swapped out on insertion, is:
<img src="[[%tabstop:path]]" width="[[%tabstop:width]]" height="[[%tabstop:height]]" />
As you see here, AutoCode Places uses standard Snippet tab stops for the AutoCode Places variables, which is discussed in more detail next.
Snippet variables
AutoCode variables
The path variable is the default variable used for inserting paths into your documents, and is determined by the file's location relative to the document, and your AutoCode Places setting on whether that path should be relative or absolute.
However, the following path variables are available to use within your Snippets:
| Variable | Description |
|---|---|
| file | the full filename, including the extension |
| filename | the filename only (without the extension) |
| fileext | the file extension only |
| path | the full path to (and including) the file (as determined by preferences) |
| relpath | the relative path to (and including) the file |
| abspath | the absolute path to (and including) the file from the project root |
| folderpath | the full path to the folder (as determined by preferences) |
| relfolderpath | the relative path to the folder |
| absfolderpath | the absolute path to the folder from the project root |
| uri | the URI to the file |
| folderuri | the URI to the folder |
Also available are the following special variables:
| Variable | Description |
|---|---|
| varname | any variable you have set in your project's Environment Variables |
| width | the image height |
| height | the image height |
Variables are inserted into the snippet using the standard Interpolation Shortcuts mechanism, which also allows you to add snippets manually, should you so wish:
[[%tabstop:VARNAME]]
You can use these values in combination with other code, and even other tabstops (including numbered tabstops) to form fairly advanced code insertion (note that variables are case-sensitive):
@font-face {
font-family: "[[%tabstop:name]]";
src: url("[[%tabstop1:folderpath]][[%tabstop2:filename]]");
src: local("☺"),
url("[[%tabstop1:folderpath]][[%tabstop2:filename]].woff") format("woff"),
url("[[%tabstop1:folderpath]][[%tabstop2:filename]].otf") format("opentype"),
url("[[%tabstop1:folderpath]][[%tabstop2:filename]].svg") format("svg");
}
Project Environment variables
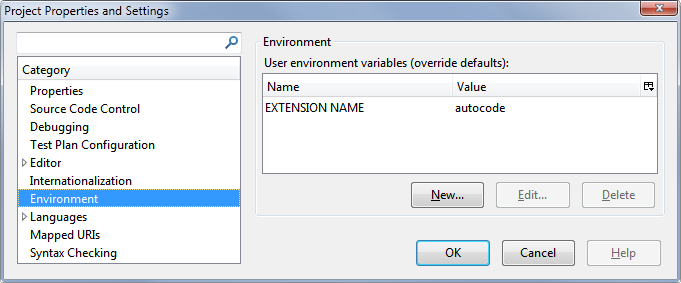
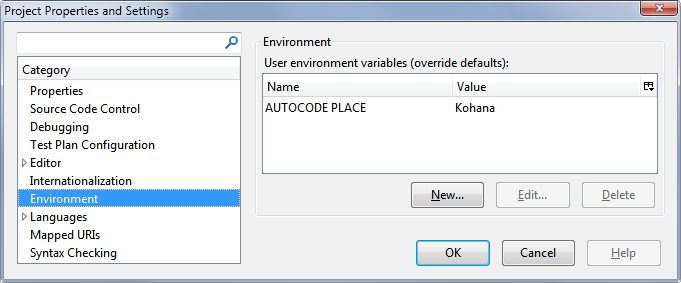
Note that you can also use Project Environment variables to customise paths per project. In the following example, the Project Environment variable EXTENSION NAME has been set up:

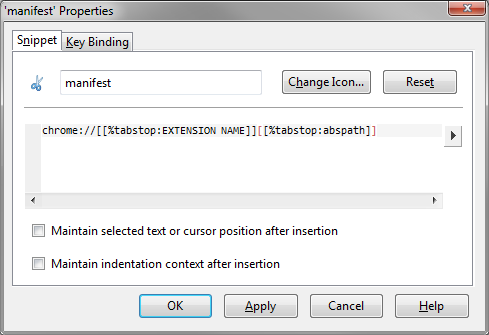
Then, in the following Snippet, the tabstop variable EXTENSION NAME has been used, along with the Places variable abspath:
chrome://[[%tabstop:EXTENSION NAME]][[%tabstop:abspath]]
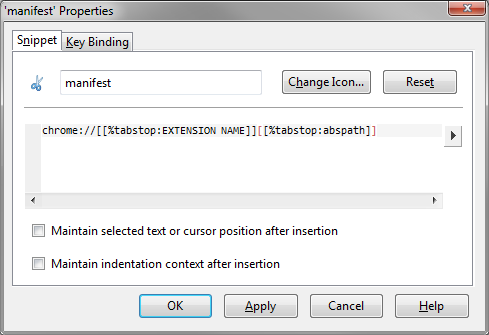
Which looks like this in the Snippets dialog:

This would (in the case of the AutoCode extension project) result in the following path being inserted:
chrome://autocode/absolute/path/to/file.ext
This allows the developer to fully-customise paths or URLs per project. Examine the sample snippets that ship with AutoCode to get an idea, and add your own as you see fit.
Grouping file extensions under a common Snippet
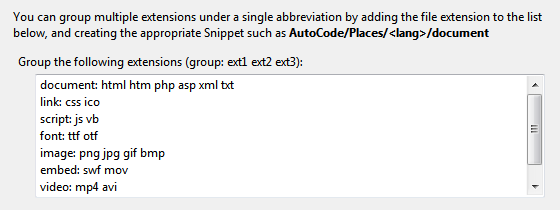
Sometimes, you'll want to treat various file extensions the same, such as image extensions (jpg, png, etc) in HTML.
As such, AutoCode allows you to associate groups of extensions with a single Snippet name. if you look in the AutoCode Preferences you'll find a text box where you can edit these associations, and add your own if you wish:

Snippet folders
If you look at the Autocode/Places/Snippets folder, you will see that apart from the Languages sub-folder, there are also 3 other sub-folders:Custom, Documents and Projects. Each of these folders allows the developer another level of granularity when it comes to determining the selection of code snippets.
Languages
The Languages folder is the default folder where AutoCode looks for matching snippets. Simply set up your language-specific snippets underneath this folder.
Projects
The Projects folder is where you can add folders with the names of current Komodo Projects you want to use custom code for. Simply add the project name as a top level folder (or set the Project Environment variable AUTOCODE PROJECT, then use that value as the folder name), then set up your language folders beneath:
AutoCode > Places > Projects > My Project > HTML > image
This can be especially useful when you have projects that require custom paths, but you don't want to edit your default Languages snippets.
Custom
The Custom folder is where you can set up completely custom snippets to be used by AutoCode, which are made available by adding the Project Environment variable AUTOCODE PLACE, then use that value), then set up your language folders beneath.
For example, you may decide to use a particular framework (in this case, Kohana) and want to set up image-specific snippets for one of your Kohana helper classes.
You simply set the Project Environment's AUTOCODE PLACE variable to Kohana:
Create the new image Snippet:
AutoCode > Places > Custom > Kohana > PHP > image
Then edit the code in the snippet and insert using ALT+click:

Documents
The Documents folder allows you to override the the Languages settings with Document-specific settings. This is useful when you're dealing with a document that always inserts file paths in a set format.
For example, the Mozilla .manifest format requires that paths to files be expressed as absolute chrome:// URIs:
chrome://absolute/path/to/file.ext
By specifying a Document Snippet for .manifest files, you can ensure that the format is always the same, no matter what kind of file is ALT+clicked.
In this example, the Snippet AutoCode/Places/Documents/manifest is created, and an absolute URI is set:

Code generation rules
With all these different ways of generating path insertions, it might seem a little confusing. Well, the order of decision-making in order to determine which Snippet to use (or not use) is quite specific, and is outlined below.
Note that the list below is the exact order AutoCode determines which Snippet to use; the first successful match stops the process, and the Snippet is inserted:
Unmodified
Add the path only (based on the AutoCode Places preferences) if:
- There's already a document selection, or
- The caret is between 2 matching quotes
Document override
Use the Snippet Documents/<snippet> if it exists, and:
- The document's extension matches the snippet name, and
- The document's current language and file extension matches, or
- The document's current language and file group matches
Project environment "AUTOCODE PLACE" variable
Use the Snippet Custom/<folder>/<language>/<snippet> if it exists, and:
- The project variable
AUTOCODE PLACEand Custom folder matches, and- The document's current language and file extension matches, or
- The document's current language and file group matches, or
- The document's current language is found, and there is a default snippet
Project environment "AUTOCODE PROJECT" variable
Use the Snippet Projects/<folder>/<language>/<snippet> if it exists, and:
- The project variable
AUTOCODE PROJECTand Projects folder matches, and- The document's current language and file extension matches, or
- The document's current language and file group matches, or
- The document's current language is found, and there is a default snippet
Project name
Use the Snippet Projects/<folder>/<language>/<snippet> if:
- The project name and Projects folder matches, and
- The document's current language and file extension matches, or
- The document's current language and file group matches, or
- The document's current language is found, and there is a default snippet
Document language + file-type combination
Use the Snippet Languages/<language>/<snippet> if:
- The document's current language and file extension matches, or
- The document's current language and file group matches, or
- The document's current language is found, and there is a default snippet
Defaults
Final defaults:
- Fall back to
Languages/defaultif it exists, or - Enter the path as-is if it doesn't
Note that whilst the abovelist looks complex, it's not - it's just a specific order so that the more specific overrides the more general.
Defaults and overrides
So, as written above, AutoCode Places nearly always looks to insert a custom path Snippet, however, there are a few times where it doesn't:
Firstly, as soon as a file is ALT+clicked, only the path (and not a Snippet) is inserted if:
- there is a current document selection, or
- the caret is between two matching quotes
Finally, AutoCode Places has a system of defaults, which are sought if none of the extensions or groups match.
In each of the main Places folders, as well as the Language sub-folders, you can optionally place a Snippet named default, which AutoCode Places will fall back to.
The hierarchy of defaults is:
1: Places/<folder>/<language>/default 2: Places/default
For example, the Snippet Languages > HTML > default contains HTML that inserts the file path as a basic link:
<a href="[[%tabstop:path]]" />[[%tabstop:filename]]</a>
The final default is in the main Places folder. You can edit this if you have a different preference perhaps for "double" or 'single' quoted paths:
"[[%tabstop:path]]"
This system allows you to create single Snippets that will cover various eventualities in your code. See the existing examples for a better understanding if you are unclear.
JavaScript Console
Overview
Enabling the JavaScript console in AutoCode allows you to edit and run JavaScript code directly in Komodo.
Operation
With a JavaScript file open (the extension must be .js), you can use the CTRL+Enter (Mac users: Apple+Enter) shortcut key to evaluate the JavaScript currently in the editor window. (Note that you can also execute Windows .bat files by pressing CTRL+Enter).
If the code is valid, it will execute. If not, an error message will pop up, and Komodo will move the cursor to the line of the error.
The following commands are also available when using the Console, which allow you test values and output in the Command Output panel as you develop:
- trace(value): Traces the value to the command output
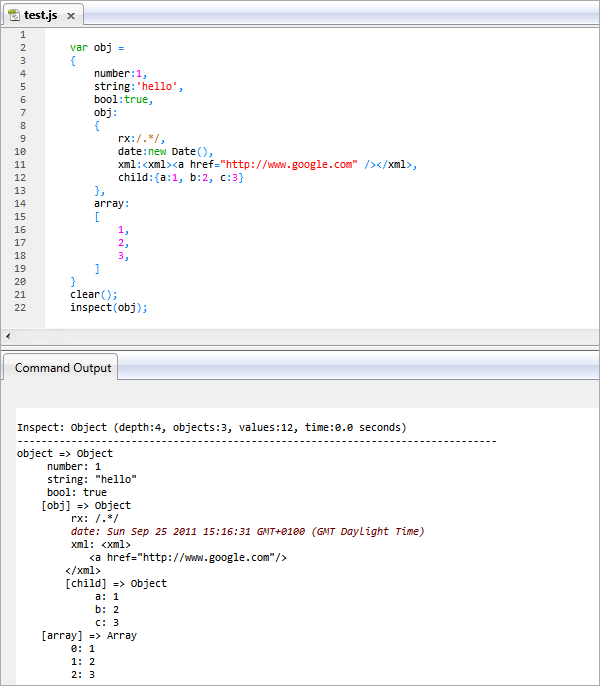
- inspect(value): Traces a hierarchical representation of the value to the command output. More info about inspect()'s arguments can be found here.
- clear(): Clears the command output
Below you can see the result of an inspect:

AutoComplete
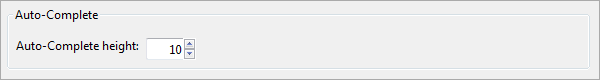
Overview
The simplest functionality in AutoCode allows you to change the height of the AutoComplete dropdown from the default 5 lines.


Auto-Abbreviations does not work in Komodo 7. I have it checked in Preferences. The Tab key still functions as standard auto-complete even tho I have abbreviations set. Only the cumbersome ctrl-T works.
Hmm… OK, no idea why that would be. Email me and we’ll see if we can sort it out.
Is there any way to turn off the “auto columns” formatting, so that it appears like this:
/**
* Summary
* @param {Type} name description
*/
rather than
/**
* Summary
* @param {Type} name description
*/
Otherwise, I love this plugin!
Bah, it removed the extra spaces, see here: https://gist.github.com/1897857
Also I’ve just noticed that this doesn’t handle PHP methods with type hints. See https://gist.github.com/1897888
Hey Stephen, thanks for picking up those two issues,and for providing examples. I’ll look to address them in the the next week or two, so keep your eye on the Git repo!
Yes this does not work with komodo edit 7,
I have tried uninstalling the same and tried different things,
But discovered I’m not the only one.
Please provide an update soon
and what is the direct link to GIT REPO
Yeah, sorry about that.
Try the latest 0.62 increment I just uploaded now to the Active State site: https://community.activestate.com/node/7280
OK, Autocode got a BIG update this week.
Bugs fixed, new features, and a bunch of internal improvements. Stephen, I added the option for no columns as well.
Will be releasing in the next week or so.
could you make the same features for actionscript 3.0? would be great i think there is still room for flash even when people say flash will die – im not buying it. it is still in use and i think it is a shame that komodo edit doesn’t support it by default( only actionscript 1.0 i guess?).
Hey Gast. AutoCode is language independent actually (apart from the JS Console), so not sure what you mean by “the same features for AS3”. If I was coding straight AS3, I would probably use FlashDevelop anyway :)
Why isn’t this the top featured komodo add-on ever? It’s bloody brilliant!
The features here make komodo so much more intelligent, they should really merge your addon into the komodo source.
More people need to know about this!
Many thanks!
Thanks Jim!
Yeah, it’s pretty darn useful, which is why I ended up writing it. I’m just pleased Komodo allows me to actually do that :)
Hey just wanted to say this thing _seemed_ awesome but it’s _completely_ inconsistent as to when it decides to work with func in JS/PHP. the _other_ ones work just how they should, except one thing. I have to press TAB twice, then they insert what’s needed. But seriously, func works sometimes, othertimes it doesn’t. It’s IDE/Edit 7, and it just plain is completely infuriating!
I found this AMAZING! BRILLIANT! Addon that seemed to be a godsend for making the mundane and oft repeated things be nothing more than a few characters, but now, it does not seem to be, for one of the biggest things I do, cannot work as it should, functions.
Here’s the info it gives me(does the same thing with try in JS)
SyntaxError: function statement requires a name: (on column 1)
Thu Sep 20 2012 08:29:34 GMT-0400 (EDT)
But! It allows me to press tab once more, and then it just works, which is what I expect. I imagine that the try example is only because it doesn’t fill out the name with komodo’s built in thing(whatever it is) that is overriding it, if there’s any way to force it to disable it’s own word complete I’m all for it, because otherwise I’m going to go crazy trying to figure out why it’s not working as it should.
I can’t remember if func was only js or only php before. Either way I basically added the other myself, made sure that it worked(with no warnings from the thing) and it works… sometimes. Other times I just get the word “function” and it throws that nice quant little info which makes no sense since it works sometimes others no way.
Hmm. Sounds annoying. Sorry about that.
Feel free to email me privately, or continue this discussion at https://community.activestate.com/node/7280?page=1, which is more the place for discussion on bugs.
hey,
i have a problem,
none of the tags work as listed in he image
https://i.imm.io/OKyz.jpeg
Previously anchor tag’s poup window asking for links input, did work. but nothing now.
I love this addons and have been using it, since it ever came.
thank you
Abbreviations need to be *in* the Abbreviations folder! Your HTML folder is only in the Samples folder, and looks like it’s not named correctly for abbreviations to work anyway.
For example, if you have a <ul> snippet, it should be named “ul” so you just type ul + TAB, and the abbreviation is inserted
:D
updates for komodo edit 8??
Updated now. Check the main download link.
It seems i can not use the ALT key at all, running Komodo 8 on a Mountain Lion. Nothing happens if i klick. Know bug? Is there a solution, would love to use the addon :)
Niels
Yeah… I thought the extension worked on Komodo 8, but it doesn’t. I’ve known about this for a while, just haven’t got round to finding the time to getting a fix up and running. My sincere apologies! Got some time between jobs next week, so I will promote this up my to do list :)
OK, updated for Komodo 8 now: https://community.activestate.com/node/7280
Hi Dave,
late reply, still wanted to say thanks! Works now like a charm :) Having developed a JSFL Flash extension (in case someone wants it, it is free https://nielsloew.de/littlebighelper/) on my own i know it can be tedious to fix things – to more my thanks :)
Have a good time
Niels
Nice one Neils! Glad it’s working for you. FYI, your link appears to be down. Cheers, Dave
I will second to other posters, overall – killer extension – helps Komodo not to die that fast to other IDE ^^
Is there any way to customize CTRL+Enter hotkey for js execution? Also there is other small issue, that it also catches CTRL+ALT+Enter hotkey, etc. and for that i have i.e. create bookmark actually, so it collides.
Looking forward for your reply,
And thanks for that awsome extension and contributing community :)
Thanks very much Marek; your kind words are appreciated :)
The key bindings code within Komodo is a little gnarly, so the keyboard shortcuts are hard-coded. I should probably look into how to make them follow prefs. I’ll add that to the top of the to-do list!
Thank you very much for response, that will be cool :)
PHPDoc / DocComment generation appears to be unable to parse a function/method signature that contains a line break.
Hmm, good point Brian. I’ll look at that at some point. Cheers for flagging it.
Is there any support for this capability in Komodo 9? Or another plugin? I’m trying to get some autocomplete for ExtJS in Komodo.
The toolbox panel does not show Autocode snippets.
There is no way to edit any of the snippet.
Please help. I even reported a bug on github, but seem to ignore well.
Sorry Harpreet,
I’ve not looked at this project for ages and I’ve switched editors.
I’m just in the process of moving to Mac, but I’ll check back in with this in a couple of weeks as I have some heavy work deadlines on.
Sorry to ignore you!