Package your Snippet
Overview
This tutorial follows on from the previous one, Writing an xJSFL Snippet, and discusses how to package an existing JSFL script as a Snippet, which essentially means adding a tooltip and icon, then placing in a Snippets folder.
Add a tooltip and an (optional) icon
Adding a tooltip and icon to a Snippet is done using a standard DocComment.
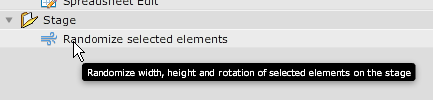
The first line of a DocComment, when scanned by the Snippets panel will always be used as the tooltip, so that's an easy one.
An icon can also be added with the parameter @icon. After the icon declaration, you simply add a URI formated path (file:///) to any 16x16 pixel .png or .jpg file on your hard disk.
The Snippets panel actually comes with over 1000 ready-made icons choose from, from the popular and freely-available FamFamFam Silk icons set, so often it easier to just use one of those than designing your own.
If you do choose to use the built-in icons, you can use the placholder variable {iconsURI} to point directly to the xJSFL/modules/Snippets/assets/icons/16x16/ folder:
{iconsURI}path/to/icon.png
The final DocComment should look something like the following:
/**
* Randomize selected objects on the stage
* @icon {iconsURI}Objects/weather/weather_breeze.png
*/
Add your script to the Snippets panel
The last step is to remove the xjsfl.init(this) command from the script (the Snippets panel is initialized automatically) and save to one of your Snippets folders.
Also, I promised a 10-line script, so let's remove all that white-space! Update the script so it looks like the following...
/**
* Randomize selected objects on the stage
* @icon {iconsURI}Objects/weather/weather_breeze.png
*/
if(UI.selection)
{
var collection = $$($selection);
function randomize(event){ collection.resetTransform().randomize(event.xul.values).refresh(); }
XUL.factory('width,height,rotation,button:Apply').addEvent('apply', 'command', randomize).show();
}
...then save as xJSFL/user/jsfl/snippets/Stage/Randomize selected elements.jsfl.
Finally, go to Flash, makes sure the user snippets folder is showing in the Snippets panel, and click the refresh button at the bottom of the panel.

Your Snippet is now ready to use!
Comments are closed.