Working with Elements
Using each() to arrange elements
Overview
Remember that ElementCollection extends Collection, so all the Collection methods are available on ElementCollection as well.
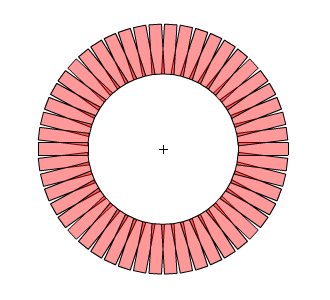
In the example, each() is used to arrange elements in a circular manner:

It's some basic trigonometry, a couple of custom parameters, and a bit of looping.
Code
function makeCircular(element, index, elements, radius, scale)
{
radius = radius || 100;
var angle = 360 * (index / elements.length);
var radians = angle * (Math.PI / 180) + Math.PI;
var x = Math.cos(radians) * radius;
var y = Math.sin(radians) * radius;
if(scale)
{
element.rotation = 0;
element.scaleX = Math.PI * (radius * 2) / element.width / elements.length;
}
element.x = x;
element.y = y;
element.rotation = angle - 90;
}
$('*').each(makeCircular, [50, true]);
Grabbing the library items of all elements in the current timeline
Overview
Using the Iterators class, you can easily loop over all layers, frames and elements, without resorting to messy triple-nested loops. There's umpteen reasons why you may want to do this, but one may be to grab all used library items in the current timeline. This may be because you want to edit the items, update their bitmaps, or something else.
Code
The following example makes use of Iterators, ItemCollection, and two callbacks to grab the items, then edit them. Feel free to adjust to your intended outcome.
// -------------------------------------------------------------------------
// callbacks
// element collection callback
function callback(element)
{
if(element.libraryItem && items.indexOf(element.libraryItem) === -1)
{
items.push(element.libraryItem);
}
}
// exec callback
function exec()
{
alert($timeline.name);
}
// -------------------------------------------------------------------------
// code
// store context
var context = Context.create();
// collect elements
var items = [];
Iterators.layers($timeline, null, null, callback)
// list elements, for reference
list(items, 'name');
// create a collection and do something with it (edit for your own purposes)
var collection = new ItemCollection(items);
collection
.select()
.reveal()
.exec(exec);
// return to original context
context.goto();
Comments are closed.